目次
scrapboxのコードをダークモードで表示したい
scrapboxのコードをダークモードで表示したい
日頃,scrapboxを使用しています. 用途は,実装のtipsのメモや,研究アイディアの書き出し・整理等です. scrapbox コードの表示は,デフォルトでは淡い背景色が使用されています. 本記事では,コードをダークモードで表示する方法を紹介します.
-
scrapbox のデフォルトのカラー設定
-
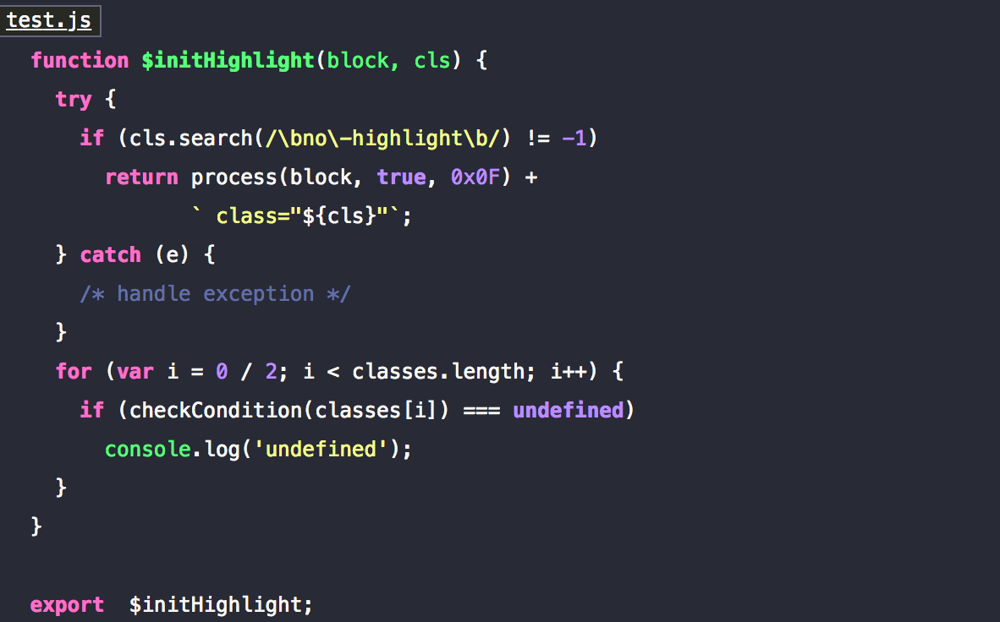
本記事のカラー設定
参考にしたサイトと修正点
下記の参考サイトの方法を真似ればおしまいなのですが,微修正してあります.
修正点
- code blockだけでなく,inlineのコードもダークモードで表示したい.
修正したいができなかった点
- コード中のカーソルが背景色と似ていて,見にくい.コード部分のみ,カーソルを白にしたい.
私のsettings ページのコード
code:@import.css
@import '/api/code/progfay-pub/Dracula_Code_CSS/style.css'
code:style.css
.line code{
font-size:12px !important;
background-color: #283136;
caret-color: white;
}
.line span.code-block {
background-color: #283136;
}
.line code > span > span {
color: #f8f8f2;
}
.hljs {
display: block;
overflow-x: auto;
padding: 0.5em;
}
.hljs-built_in,
.hljs-selector-tag,
.hljs-section,
.hljs-link {
color: #8be9fd;
}
.hljs-keyword {
color: #ff79c6;
}
.hljs,
.hljs-subst {
color: #f8f8f2;
}
.hljs-title {
color: #50fa7b;
}
.hljs-string,
.hljs-meta,
.hljs-name,
.hljs-type,
.hljs-attr,
.hljs-symbol,
.hljs-bullet,
.hljs-addition,
.hljs-variable,
.hljs-template-tag,
.hljs-template-variable {
color: #f1fa8c;
}
.hljs-comment,
.hljs-quote,
.hljs-deletion {
color: #6272a4;
}
.hljs-keyword,
.hljs-selector-tag,
.hljs-literal,
.hljs-title,
.hljs-section,
.hljs-doctag,
.hljs-type,
.hljs-name,
.hljs-strong {
font-weight: bold;
}
.hljs-literal,
.hljs-number {
color: #bd93f9;
}
.hljs-emphasis {
font-style: italic;
}
.hljs-selector-id, .hljs-selector-class {
color: #50fa7b;
}
.hljs-params, .hljs-built_in {
color: #50fa7b;
}
.hljs-regexp {
color: #f1fa8c;
}
.hljs-selector-id, .hljs-selector-class {
color: #50fa7b;
}
.hljs-params, .hljs-built_in {
color: #50fa7b;
}
.hljs-regexp {
color: #f1fa8c;
}
/* code blockの頭を静かな色にする */
.line span.code-block .code-block-start {
border: solid 1px #66667F;
background-color: rgb(39, 40, 34);
padding: 2px 5px 2px 5px !important;
}
.line span.code-block .code-block-start a { font-size: 110%; color: white }
 nyakapokoのブログ
nyakapokoのブログ